The need for personal and business websites is growing as the Internet becomes the place where we do business, network, and socialize. However, having a website designed by a professional can be expensive. On the flip side, designing it yourself can prove an impossible task if you don't have at least the basic HTML or CSS knowledge required to customize website templates in various HTML editors.
Dreamweaver CS6 is a software solution that comes bundled with the Adobe Creative Suite family of software or as a standalone program.
Dreamweaver allows you to create professional looking, stunning websites even if you don't know the first thing about HTML or CSS when you start using it. What's more, creating websites can be as easy as clicking your mouse on the various commands and tools that you'll find in the Dreamweaver program.
The Difference between Dreamweaver and HTML Editors
If you Google software programs that help you design websites, you'll find a lot of choices out there. However, you can break down those choices into three categories: programs similar to Dreamweaver, HTML editors, and Dreamweaver itself.
The truth is that Adobe has mastered the market on all things related to graphics, such as Flash, PDF files, photo editing, digital illustrations, and (yes) website creation. Adobe software isn't cheap to purchase, but the benefits equal or outweigh the price. Adobe programs, including Dreamweaver, offer ease-of-use and requires very little technical knowledge to use at a basic level. In other words, if you played around with Dreamweaver chances are you would be able to figure out enough to successfully use the program for very basic website design.
Other programs that may be similar to Dreamweaver are copy-cat variations. You'll find they offer a lot of the same features (commands and tools), but they either require more technical knowledge, aren't easy or effective to use, or their interfaces are so confusing, you can't figure out how to use the program. The allure of these programs is their lower cost, but they just don't offer the same benefits that Dreamweaver offers all users, regardless of skill level.
The third choice you have when you want to design your own websites is an HTML editor. You can Google these and find numerous ones you can use, some for free and some for very low cost. However, HTML editors are simply editors. They allow you to edit the HTML in website templates to customize them and make them your own. This means you must at least have very basic HTML knowledge to use most of the HTML editors on the market today.
Who Uses Dreamweaver?
Dreamweaver is not a basic website design software program. The little said about Dreamweaver may lead you to believe that it's a basic program designed for the beginner. But that would not be true.
Dreamweaver's interface and tools are easy enough to use (once you learn how) that someone who has never designed a website before can do so successfully with this program. That said, Dreamweaver also has advanced tools and features that allow you to add more form and function to your websites as you learn to use more and more of the program.
That said, it's true that people with absolutely no programming knowledge use Dreamweaver to create websites. However, professional website designers and developers also use Dreamweaver because the tools and commands it offers makes their job easier and saves time over writing complex code for a website by hand. Your skill level with the program will determine how much you can do with it and how complex (and beautiful) of websites that you can create.
Dreamweaver CS6 versus Dreamweaver CC?
With the release of the latest version of Dreamweaver, there is a lot of confusion and some questions. Which version is truly the latest version? Which version is better? What are the differences?
Let's answer the questions.
Dreamweaver CS6 is the latest version of Dreamweaver that comes packaged with Adobe Creative Suite 6. You can also purchase it as a standalone product. Dreamweaver CS6 can be bought in office supply stores or ordered online as a CD. It can also be downloaded from the Adobe site. When you do so, you will also purchase a license to use it. Once you pay for Dreamweaver CS6, it is yours to use for as long as you wish. You never have to pay for it again unless you decide to upgrade.
Dreamweaver CC is part of Adobe's new Creative Cloud. Creative Cloud is subscription based, which means you pay a monthly fee to use Dreamweaver, as well as other programs you can find in Creative Suite. Dreamweaver CC is downloaded to your computer the same as CS6. Once you download the program, you do not need Internet access to use it.
You can only use Dreamweaver CC for as long as you pay your subscription fees. The Creative Cloud version of Dreamweaver is a bit different from the Creative Suite version in menu options and methods used to complete tasks. However, this simply relates to the move from basic HTML in web design to CSS.
If you use both CS6 and CC, you'll discover that Adobe is putting focus on modernizing CC more than CS6. This is because Adobe has rumored plans to switch all its programs to Creative Cloud on a permanent basis and do away with Creative Suite. You'll still be able to purchase a license (as you do with Creative Suite), but you will do it through the Creative Cloud programs.
Myths Regarding Dreamweaver CS6 and CC
There are a few myths circulating about the two latest versions of the popular software program. Let's dispel these myths , especially if you are trying to decide which version of the program you want to use.
- Dreamweaver CC is not a basic version (or a stripped down version) of CS6. Both versions are full versions of the program.
- You do not need to have Internet access to use Dreamweaver CC. Because it's cloud based, some people believe you have to be online to use the program. This is not true. You need Internet access to download the program to your computer. That's it. You do not need to be online to use it once it's installed.
- Dreamweaver CS6 and CC are two totally different programs. Again, this is not true. Some menu choices are different in CC, but that's about it. They are the same program. CS6 is the version you pay one time and that's it. CC is subscription based.
What's New in Dreamweaver
There have been a lot of updates and improvements to Dreamweaver since the release of CS5 including:
- Fluid grid layouts. The fluid grid layouts let you build complex, responsive designs for all different sized screens using a grid system. This includes designs for monitor screens, tablets, and smartphones.
- The CSS transitions panel. This makes it easy to create animated effects in webpages without needing to know the CSS.
- Business Catalyst connectivity makes it so you can manage and publish your websites quicker than before using Dreamweaver.
- CSS3 and HTML5 for even better designing power.
- Integration with Browser Lab lets you test pages for W3C validation.
- And more!
Fundamentals of Website Design
There are some basic rules, per se, to building and designing a website. These are important to know before you actually start using Dreamweaver. We're going to cover these rules in this article before moving on to using Dreamweaver. Take your time with this article and make sure you learn the information presented, especially if you've never designed a website before.
The Basics of Web Design
A website is a series of pages that are linked together. Every website that you design will have a home page. The home page is the page visitors see when they visit your site. It can be called the first page of your site. If your domain is www.abcxyz.com, your home page will be the page people see when they go to www.abcxyz.com. The home page is also called the index page.
That said, your home page will also link to the other pages in your site. Those pages may contain links to other pages � or subpages � within your site. However, it's important to remember that your home page links to all your main pages in your site; whereas, subpages are created when you create links on other pages (not the home page) to other pages that aren't linked from the home page.
All your files and pages for your website will be saved in one folder. Your home page and other pages will be inside this folder. Also, inside this folder you may have other folders (or subfolders) to help you better organize your site for maintenance, updates, and management.
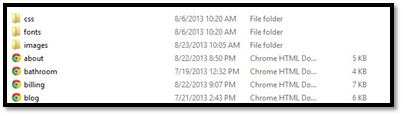
For example, look at the website folder we've opened below. This is the local copy of a website, or the copy saved to a computer.

In this snapshot, you see the following pages: About, Bathroom, Billing, and Blog. The pages are listed alphabetically so you don't see the home page. However, it is listed as Index � as it will be for you. Above the pages you see the subfolders: CSS, Fonts, and Images. All images we use in our site are contained in the Images folder to make the site more organized and images easier to find if we want to change or remove them.
Site Structure
Your website's structure has two sides: what you see (shown in the snapshot above) and what the visitors who come to your site see. What you see is made up of pages, folders, and files. What your user sees is the design and navigation (how they get from one page to the next). Let's discuss both sides of your site's structure.
What Visitors See
As said above, what your user sees is the design and navigation of your site. When they first come to your website, they will be on your home page. What will they see there? How will they move from the home page to other pages in your site?
Your visitors should be able to easily see the navigation of your site as well as important information on the pages. You want to make sure that your users can:
Easily see and get to important information on all pages and locations on your site
-
Easily move between pages
-
Easily move between sections
-
Return to the main page (home page) of your site and other pages in one step (click of the mouse)
What You See
Now let's talk about the second aspect of managing your site � or what you see. You'll want to organize what you see, as talked about earlier in this article. You'll want to plan this out before you ever start designing your site so you can organize pages, folders, and files easily as you design the site.
You'll want to create these three systems before you start designing your site:
-
File naming system. This will be how you name files. If you're naming images, you'll want to decide on how you're going to name the images. Maybe you'll want the images to match your page names. For example, an image on your about page might be named about1.jpg. Another image on your about page may be named about2jpg. You may also want to name files for what they represent. For example, howtoknit.jpg for a picture that goes with text that tells how to knit.
-
Folder system. You'll want to put images, animations, CSS files, JavaScript files, etc. in folders to make it easy to find these things when you need them. Create all your folders ahead of time. The only thing you do not want to create a folder for is your pages.
-
Page system. How are you going to name your pages? The simplest way to name them by their type. For example: about.html, contact.html. You can also name them using keywords if you're optimizing your site as you create it, such as how_to_knit.html.
About HTML, XHTML, and HTML5
HTML is a markup language that you use to mark up a page � or give instructions for how a web page should look. It is not a programming language. You write HTML using tags. The tags are the markup instructions that tell your web browser how the page must look.
<b> is an example of a markup that tells a web browser that the text following the tag must appear in boldface print. This is an open tag. You use an open tag where you want the markup instructions to begin. You use a close tag where you want the markup instructions to end. </b> would be the close tag to tell the web browser to stop using boldface print.
Here's an example:
<b>This is how you make text boldfaced using HTML. </b>
XHTML is recommended for most websites today. It's just a stricter version of HTML. HTML5, on the other hand, in the newest version of HTML, but a lot of the tags associated with HTML5 aren't supported by all web browsers yet. Dreamweaver recommends that you do your design work in XHTML.
Static and Dynamic Websites
Websites can be grouped into two categories: static sites and dynamic sites. Static sites are those that are built with a program such as Dreamweaver. Dynamic sites make use of advanced programming with a database and generate web pages dynamically.
Think of it this way. A static site is like writing a book. Every page is created by hand. Static web pages are a collection of pages with an .htm or .html extension. Each page is a separate file.
A dynamic site is more like a warehouse that's full of images, words, videos, and colors. These items are pulled off the shelf at lightning speed whenever you click on the page to view it, and the pages are created as they appear in your browser. These pages are not saved as individual pages. Instead, they are pieces of pages that can be pulled together to create a page. An example of a dynamic website is Amazon. One person can go to the Amazon home page and see recommended books for them. However, when another person visits, they'll see different recommendations. However, both people visit the same URL � or page.
Dynamic sites have page extensions such as PHP or ASP.net. You can create dynamic websites using Dreamweaver; however, most professional designers and developers prefer Microsoft Visual Studio or Eclipse. Dreamweaver is best used for static pages.
Cascading Style Sheets or CSS
CSS is not an alternative to HTML. CSS is an addition to HTML. You can use Cascading Style Sheets, or CSS, to apply styles. CSS, once you get the hang of it, can be a quicker alternative to applying styles than using HTML. With HTML, you have to establish things like fonts and colors several times throughout a page or website. Using CSS, you can apply one style over and over again to a page or a website without having to write HTML code each time you use the style.
Listed below are some more benefits to using CSS:
-
It simplifies design changes. You can save CSS in the header of your page, or you can save it in a separate file to apply to several pages. If you use one style on several headlines, then want to change the style, you can simply modify the CSS instead of modifying every headline.
-
When you separate content from design, you can create different style sheets for different audiences and devices. CSS allows you to easily design your site for different sized screens, including mobile devices, so your site looks its best for everyone who sees it. Doing so is as simple as linking to a style sheet.
-
CSS helps ensure your website complies with current standards set forth by the W3C. The W3C recommends CSS because designs using CSS are more accessible and adaptable.